スライド資料作成に活用できるUXデザインの手法「視覚的階層」
ビジネスパーソンにとって必要不可欠なスライド資料作成スキル。しかし、資料作成に苦手意識を持つ方も多いのではないでしょうか。そこで本記事では、UXデザインの基本的なルールの1つである「視覚的階層」に焦点を当て、非デザイナーの方にもできる視覚効果のあるスライド資料の作成方法について解説します。
テイ・デイ・エスでは、デザインはもちろん、リサーチ・企画・編集・ライティングなどの前工程の対応も得意としています。気軽に相談ください。テイ・デイ・エスのサービス概要資料>
スライド資料の目的
そもそも、日々のビジネス活動でスライド資料は何のために作成するのでしょうか?目的は多岐にわたりますが、共通して言えるのは、伝える相手の「ネクストアクションを促すため」のものだということ。単なる情報提示の手段にとどまらず、伝える相手の理解を深め、ディスカッションを促す資料であると考えています。ネクストアクションを促すには、資料のわかりやすさは欠かせません。
スライド資料作成に活かせる「視覚的階層」
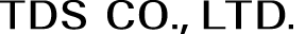
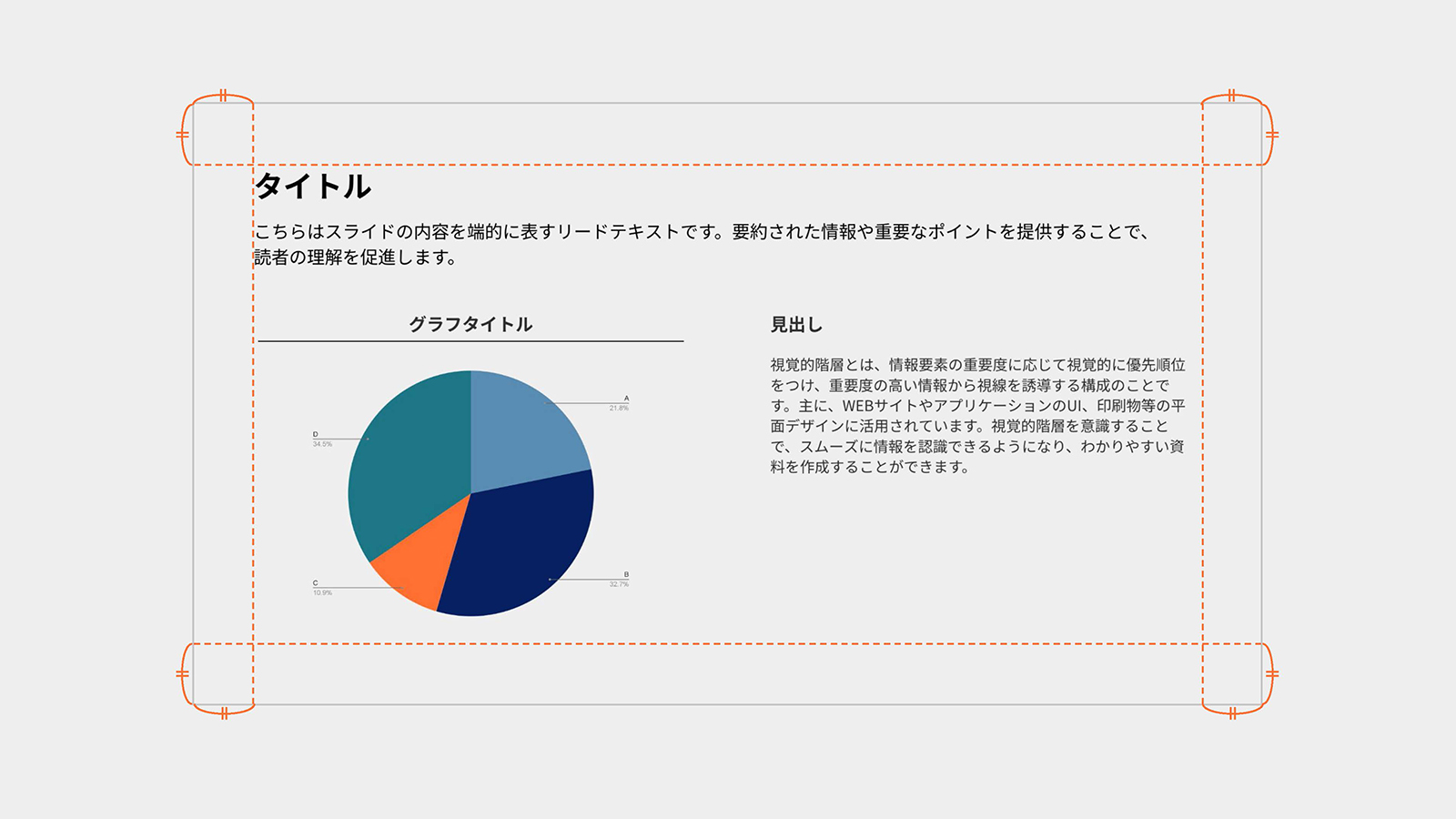
そこで、わかりやすい資料を作成したい方におすすめしたいのは、UXデザインにも活用される「視覚的階層」(ビジュアルヒエラルキーとも呼ばれる)という考え方です。視覚的階層とは、情報要素の重要度に応じて視覚的に優先順位をつけ、重要度の高い情報から視線を誘導する構成のことです。主に、WEBサイトやアプリケーションのUI、印刷物等の平面デザインに活用されています。視覚的階層を意識することで、スムーズに情報を認識できるようになり、わかりやすい資料を作成することができます。
上図は視覚的階層の参考イメージです。あなたは、おそらく最初に「タイトル」の文字か、円グラフを見たのではないでしょうか。もし、タイトルを先に見たのであれば、次に視線を向けたのは、直下のリードテキストかもしれません。また、最後に見たのは、図の右側にある「視覚的階層とは〜」の本文かと思います。このように視覚的階層は、伝える相手の体験を誘導することが可能になります。
視覚的階層は、基本的なポイントさえ意識できれば、かんたんに取り入れることができます。では、スライド資料において、視覚的階層をどのように取り入れれば良いのでしょうか。
最初に「やってほしいこと」
視覚的階層を意識したスライド資料を作成する際、最初にやってほしいことは「情報の整理」です。スライド資料で伝えたい情報を棚卸しし、情報の優先順位をつけていきましょう。当たり前のことのようですが、資料がわかりづらくなってしまう理由のほとんどが、情報の優先順位が付けられていないことと言っても過言ではありません。
一方で、いきなりPowerPointやGoogleスライド等のスライド作成ツールを立ち上げることはお勧めしません。なぜなら、立ち上げた瞬間に、レイアウトやデザインについても気になってしまい、情報の整理が疎かになるからです。私の場合、最初はWordやNotionに伝えたい情報を箇条書きですべて棚卸ししています。その後、情報の優先順位をつけ、構造化をしたうえでスライドを作成しています。
また、情報を棚卸しできたら、さまざまな視点から情報に優先順位をつけていきます。例えば、スライド資料における目的やゴールはなにか。伝える相手の持っている知識や求めていることはなにか。そもそも前提は正しいのか、などです。情報を多面的に捉えることで、優先順位は変わりますし、目的に適した優先順位をつけることができるようになります。情報の優先順位をつけることができてはじめて、視覚的階層を意識できるようになります。
視覚的階層で意識したい5つのこと
視覚的階層のつくり方は、人によって様々で、厳密な決まりはありません。今回は、私がスライド資料作成時に心がけている5つのことをご紹介します。
文字のサイズ
色数
近接
余白
スキャニングパターン
文字のサイズ
スライド資料は、文字情報を中心に構成されることがほとんどです。逆をいえば、文字以外の情報で構成される資料は多くありません。そのため、文字をうまく扱えれば、読みやすい資料にぐんと近づけるはずです。今回は、視覚的階層を意識するうえで大事にしている文字の「サイズ」についてご紹介します。
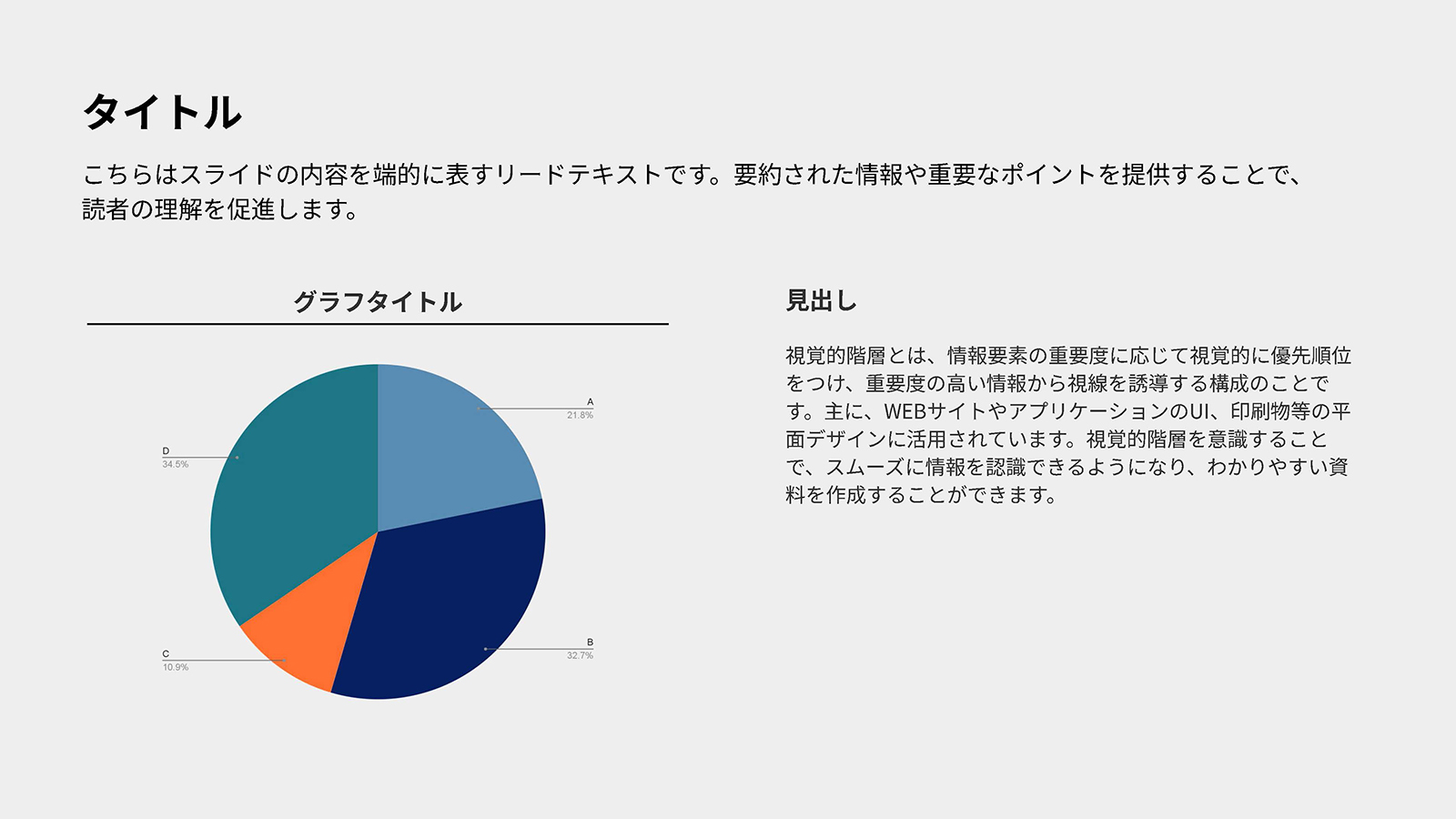
私の場合、3〜5種類のサイズを使いわけるようにしています。なぜかというと、スライド資料の情報要素は、基本的に「タイトル」「見出し」「本文」「注釈」と分類できるからです。要素としては4種類ですが、本文を強調することもあるので、多くても5種類までと決めています。また、ページごとに文字サイズを設定するのではなく、資料全体のサイズをあらかじめ設定しておくことがおすすめです。
今回は文字のサイズに限定してご紹介しました。文字は誰でも扱えるものですが、実はとても奥深いもので、書体やウエイト、字間、行間など、いくらでもこだわることができます。なので、いつか機会があれば、ご紹介したいと思います。
色数
色は、センスがないと扱えないと思われるかもしれませんが、わかりやすいスライド資料を作成するうえでは、基本的なルールとして、使用する色の「数」をおさえることが大切です。
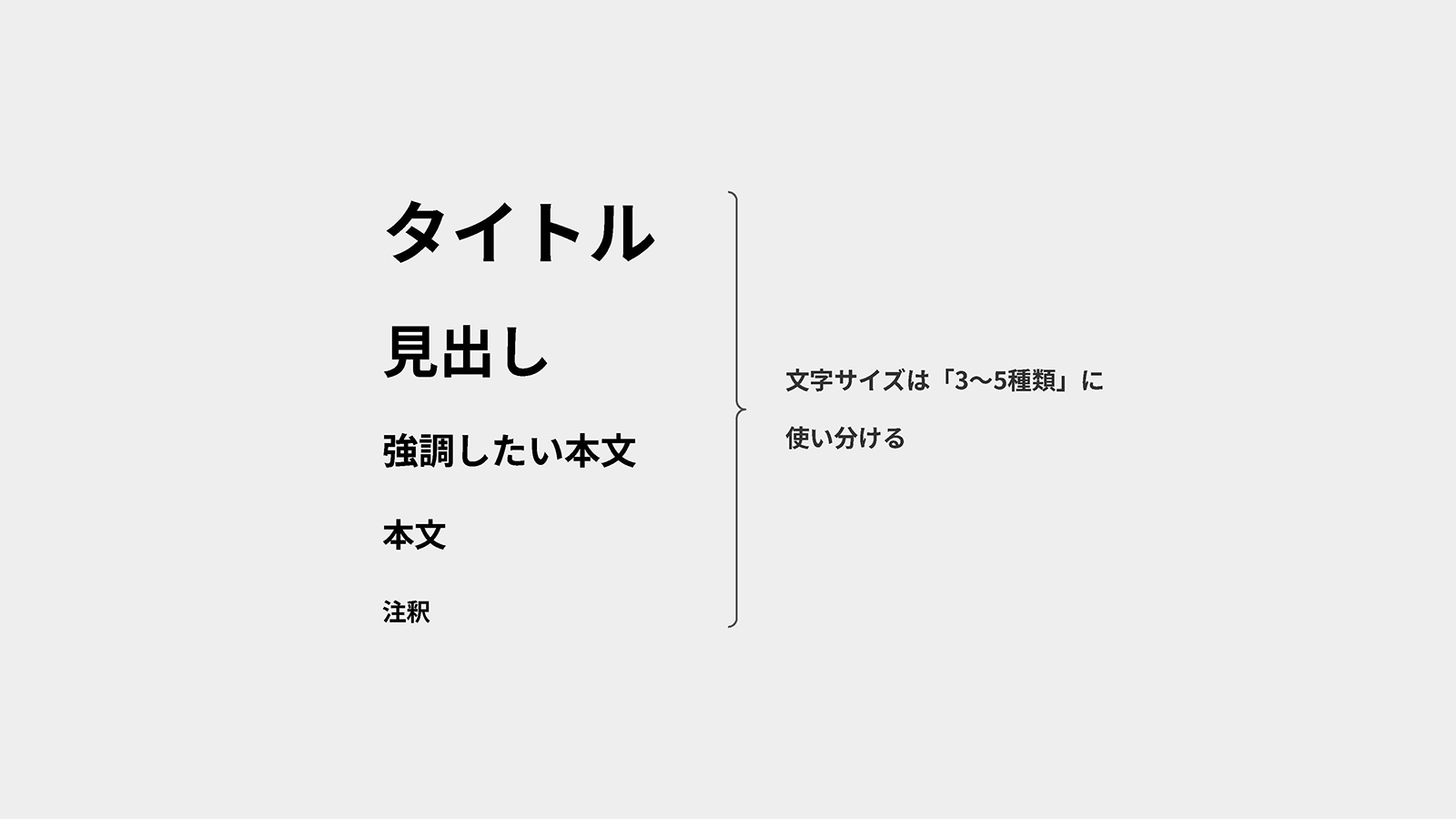
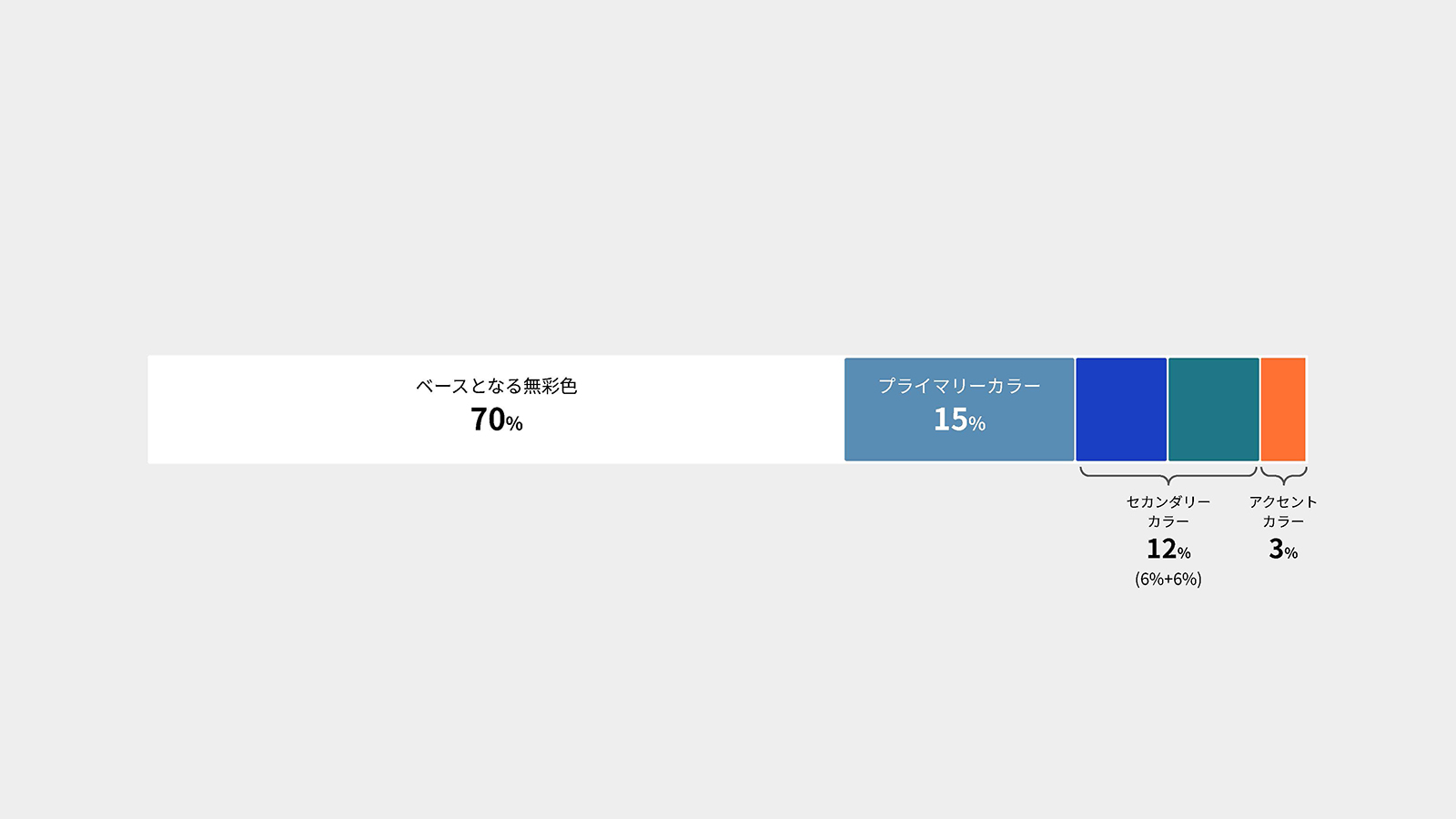
まだあまり慣れていない方は、3〜4色までを目安にしてみてください。なぜかというと、色数が増えれば増えるほど、使いわけが難しくなるからです。できる限り色数を少なくすることをおすすめします。弊社の場合、スライドのフォーマットとして下図の色を設定しています。
また、色を決めると、スライドのベースとなる無彩色が紙面のほとんどを占めることになりますが、「プライマリーカラー(基調色)」「セカンダリーカラー(補助色)」「アクセントカラー」の割合を設定するのもおすすめです。
資料全体を通して、使用する色が統一されていると、資料の見た目に一貫性を出すことができます。そして、一貫性が出ると、そこに法則性が生まれ、伝わりやすい資料を作成することができます。
近接
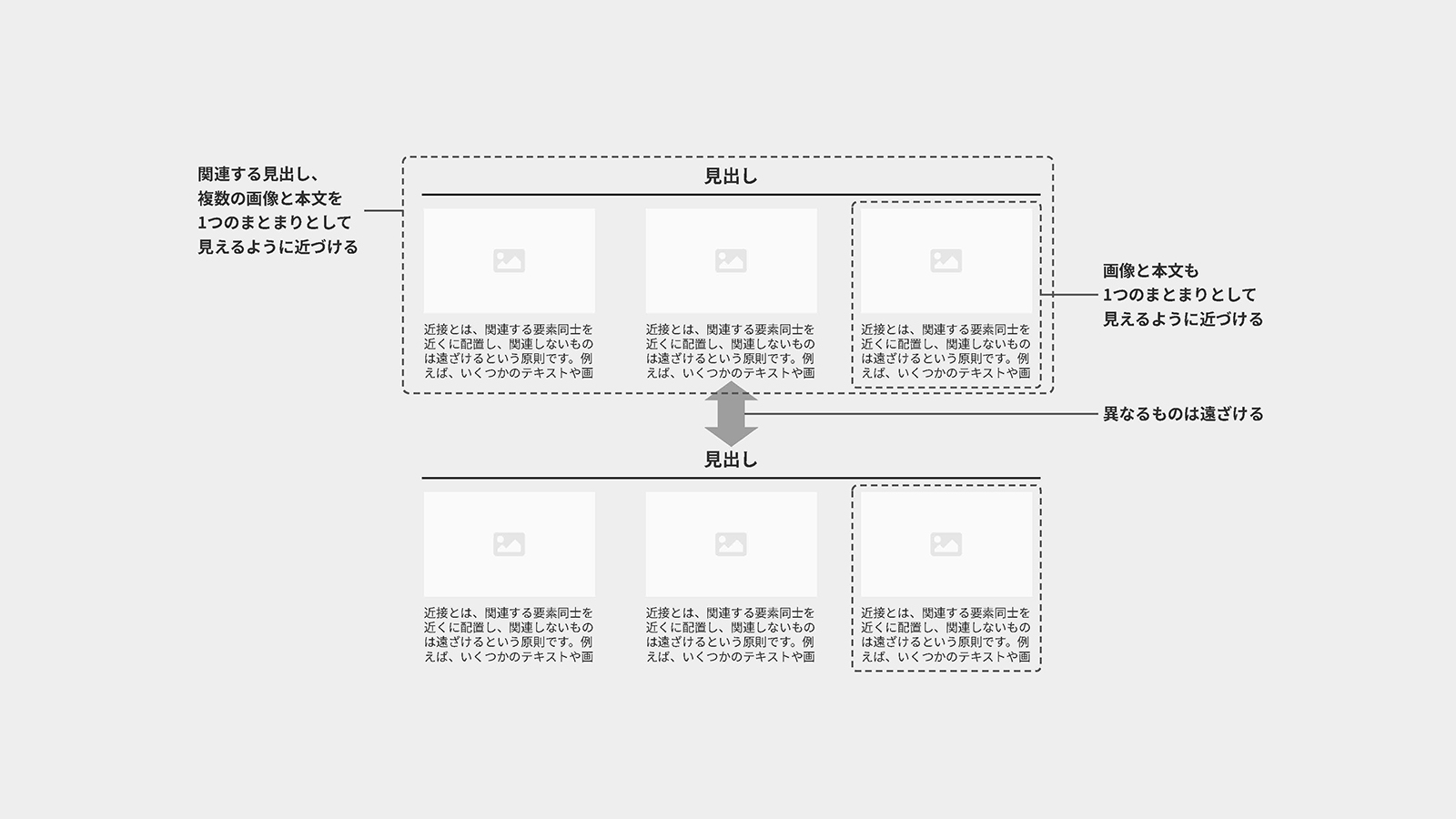
情報要素を配置する際、情報のまとまりごとにグループをつくると、情報を識別しやすくなります。そこで効果的なのが「近接」という手法です。
近接とは、関連する要素同士を近くに配置し、関連しないものは遠ざけるという原則です。例えば、いくつかのテキストや画像がスライド上で近くに配置されている場合、それらは関連性があると見なされ、一つのグループとして認識されやすくなります。逆に、遠くに配置された要素は、関連性が低いものとして認識されやすくなります。
余白
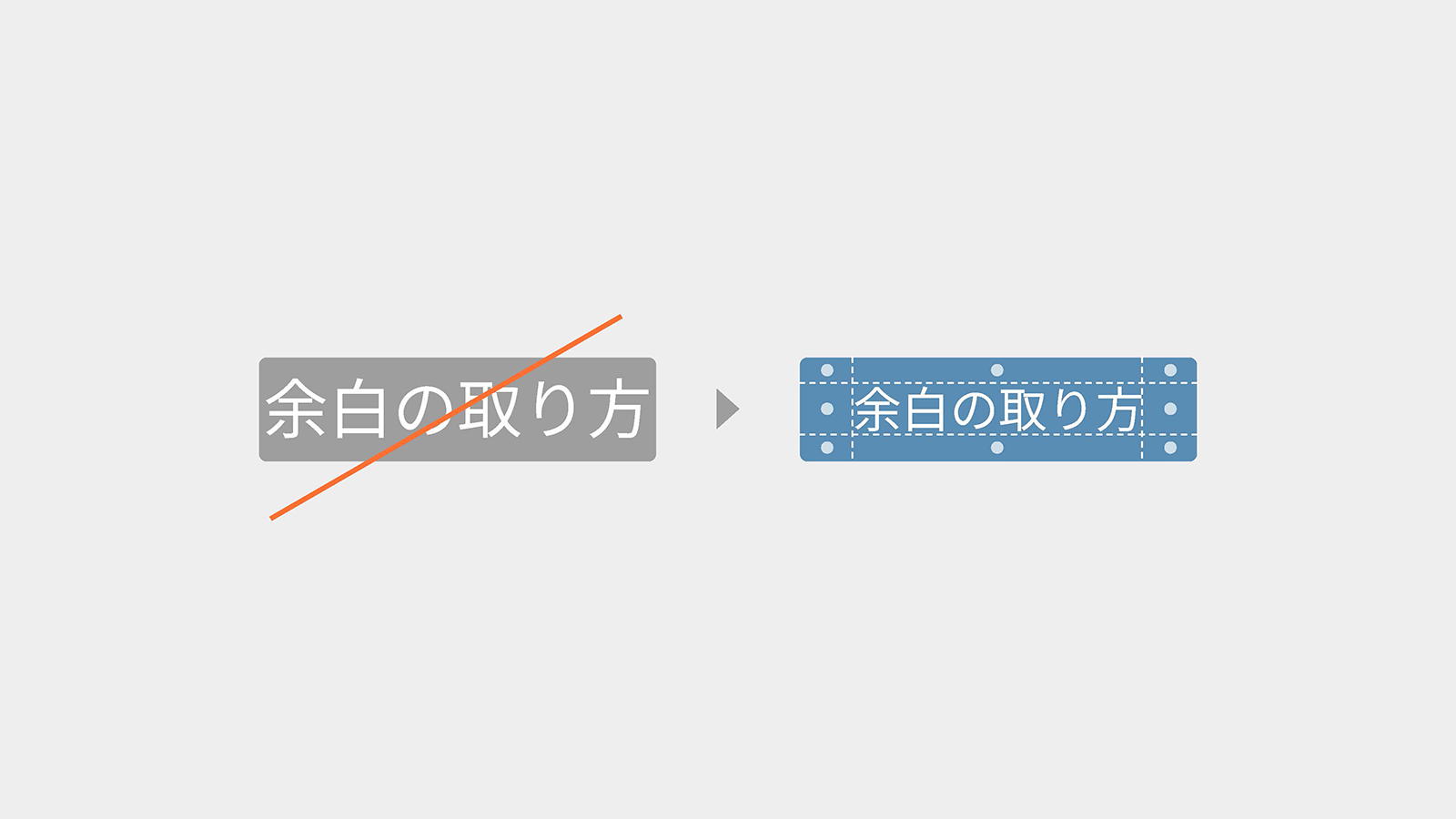
わかりやすいスライド資料を作成するうえで、余白の取り方もとても重要になります。十分な余白を取ることで、情報要素を識別しやすくでき、強調したい情報にも注目してもらいやすくなります。逆に、スライド資料の隅々までテキストや図を詰め込んでしまうと、窮屈になり、受け手はどこを見てよいかわからなくなってしまいます。余白を取る際、私は情報要素の「周囲の余白」を特に意識するようにしています。
この「周囲」というのは、スライド自体の余白だけではなく、図形内の余白も指します。図形内の余白は情報要素や情報量によって異なるため、ルール化はしていませんが、視認性を確保できる程度に余白を設けると見やすくなります。また、スライド自体に余白を設ける際は、スライドサイズに対し、上下左右の余白幅をおよそ均等にしています。例えば、上下の余白をスライドの約10%ずつにする場合、左右の余白も10%ずつにしています。
スキャニングパターン
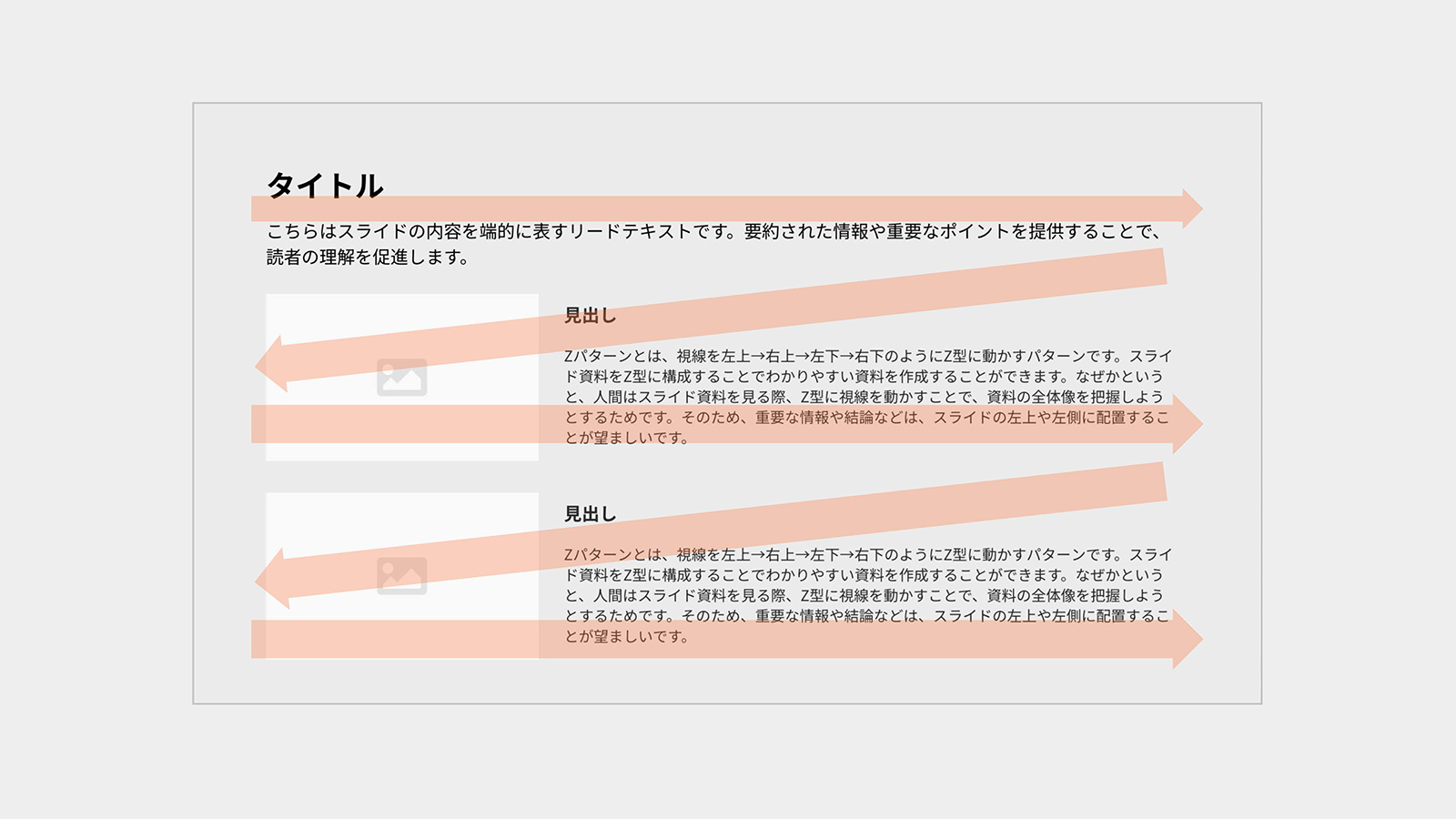
私が意識していることの5つ目は、スキャニングパターンです。スキャニングパターンとは、人間が情報を読み取る際の視線の動きを指します。人間は横組のスライドを見る際、基本的に視線を上から下へ、左から右へ動かします。この動かし方には、使用する言語や情報量に応じて、いくつかのパターンに分けられますが、今回は横組のスライド資料に限定し、「Zパターン」についてご紹介します。
Zパターンとは、視線を左上→右上→左下→右下→…のようにZ型に動かすパターンです。スライド資料をZ型に構成することでわかりやすい資料を作成することができます。なぜかというと、人間はスライド資料を見る際、Z型に視線を動かすことで、資料の全体像を把握しようとするためです。そのため、重要な情報や視界に入りやすい図表などは、スライドの左上や左側に配置することが望ましいです。
さいごに
今回は、伝える相手のアクションを促すスライド資料を作成する手法として、UXデザインの観点から視覚的階層についてご紹介しました。視覚的階層を意識することで、スライド資料のわかりやすさは格段にアップします。今後、AIでスライド資料を自動生成できる場面も増えていくかもしれませんが、生成されたものの良し悪しを判断する際にも、視覚的階層は有効です。日頃の業務でスライド資料作成に苦戦している方や、もっとわかりやすい資料を作成したい方は、ぜひ視覚的階層を意識してみてください。
テイ・デイ・エスでは、業務システム、アプリ、Webサービスの開発や改善をUX/UIデザインで支援しています。お困りの際は気軽に相談ください。 UIデザイン支援サービス概要資料>
詳しい資料はこちらからダウンロード!

池野 裕貴
プロデューサー
2015年 テイ・デイ・エスに入社。プロデューサー。ブランドが持つ価値や情報の構造化を起点に、ブランディングのプロデュースをはじめ、ワークショップデザインやブランドコンセプトの策定等に携わっています。