プロトタイピングとは?小さく回して大きく育てるUXデザインのノウハウを紹介
さまざまな製品やサービスの開発に「プロトタイピング」という手法が取り入れられています。今やUXデザイン(ユーザー体験の設計)の開発プロセスにプロトタイピングは欠かせません。今回は、プロトタイピングとはどんなものなのか、進める際の注意点や事例なども交えて紹介します。
テイ・デイ・エスでは、業務システム、アプリ、Webサービスの開発や改善をUX/UIデザインで支援しています。
お困りの際は気軽に相談ください。 UIデザイン支援サービス概要資料>
プロトタイピングとは
プロトタイピングの概要
プロトタイピング(prototyping)とは、製品やサービスの開発段階で「プロトタイプ(試作品)」を作成し、そのデザインや機能、使い勝手などを検証する手法やその過程のことです。
検証したい機能などを実装したプロトタイプを活用し、都度ユーザーに試験的に使ってもらい、フィードバックを得て、修正・改良していく流れを小さく繰り返します。小さく改善を回しながら完成形に向かって大きく育てるイメージです。
プロトタイピングによって、設計や開発の段階から課題を早期発見・解決し、最終テスト段階での手戻りなど、大きなコストの発生を防ぐことができます。
UXデザインにおけるプロトタイピングの活用
プロトタイピングは、製品・サービスの開発からビジネスモデルなど、多様なシーンで用いられていますが、UXデザインのプロセスでも活用します。
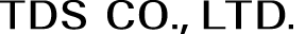
UXデザインは、下図のように
「調査/評価(Research/Review)」→「設計(Plan)」→「試作(Prototype)」の3つのプロセスを回します。
解決したい課題によって、各プロセス内での詳細な実施内容は変わるものの、調査~設計で立てた仮説をプロトタイプで検証し、評価するという大きなプロセスは変わりません。
1.課題の「早期発見」と解決
従来、開発においては最終段階としてテストを行うことが一般的であるため、テスト段階で手戻りが発生してしまうと、その改修には大きな工数(コスト)が必要になります。
プロトタイピングでは、要件定義や開発の早い段階から、コアとなる機能などについて仮説・検証サイクルを回すことで、影響範囲が大きくなってしまう前に問題点や不具合などを早期に発見し、解決することが可能です。開発の後工程での大きな手戻りを防ぐことにつながるため、コスト削減やリスク低減が期待できます。
2.「素早い」検証と改善
検証する機能や目的を絞ったプロトタイプを作ることによって、短期間で仮説・検証と改善のサイクルを重ねることができます。ユーザーからのフィードバックを反映できる機会が増えることで、製品やサービスの品質向上にもつながります。
またプロトタイピングは、新規事業や新規サービスの立ち上げにも効果を発揮します。新しいアイデアのプロトタイプを用いて、ユーザーの実際の反応をスピーディーに知ることで、素早い軌道修正など、実現化に向けて柔軟に動きやすくなります。
3.顧客や開発メンバーとの「コミュニケーション」向上
開発の要件定義や設計を丁寧に行なっていた場合でも、顧客や開発メンバー間の認識に「ズレ」が生じていることがあります。完成間近で、そのズレが表面化して大きな問題となってしまうと、軌道修正に多くの時間と費用がかかってしまいお互いの関係性の悪化になることもあります。
プロトタイピングを行うと、顧客や開発メンバー間の課題や完成イメージのズレを起こしにくく、共通認識を持って進めることで、協力的な関係構築やパフォーマンスの度向上につながります。
プロトタイプの種類
プロトタイプにはいくつかの種類があり、検証する内容にあわせて選定する必要があります。よく使用する代表的な種類を紹介します。
ペーパープロトタイプ
紙とペンで作成するプロトタイプです。Webやアプリなどの画面を紙に描いて作成します。画面ごとに必要な機能や情報をマッピングしてレイアウトし、ユーザーのフロー(操作の流れ)などを可視化するために用いられます。各画面を紙芝居のように動かして、ユーザー視点での画面遷移やフローを確認・検証します。
デジタルプロトタイプ
「モックアップ」とも呼ばれ、デザインソフトやプロトタイピングツールを使って、実際の見た目に近いものを作成するプロトタイプです。ペーパープロトタイプをデジタルに置き換えたもので、より実物に近づくため、具体的なイメージが掴みやすくなります。代表的なプロトタイピングツールには、「Adobe XD」「Figma」「InVision」「Protto」などがあります。
テクニカルプロトタイプ
コーディングで実装し、実際に操作することができるプロトタイプです。ペーパープロトタイプやデジタルプロトタイプなど静的なプロトタイプでは再現することができないWebやアプリ上で動作するアニメーションなどを検証するために用いられます。ユーザーから実際の操作感に近いフィードバックを得ることができるのが利点ですが、静的なプロトタイプに比べて作成に時間がかかります。
プロトタイピング時の3つの注意点
プロトタイピングには多くのメリットがありますが、注意しないとメリットがデメリットになってしまう場合があります。ここでは、実際にプロトタイピングを進める際に、気を付けたいポイントを3つ紹介します。
1.検証の目的を明確にする
プロトタイプは仮説を検証するために作成するものです。何の仮説を検証するのか目的を明確にして、メンバー間で共有することが大切です。目的次第では、たとえ仮説の実証ができなくても、失敗ではなく「できなかった」という結果を得ることに大きな意味があります。結果を活かす意味でも検証の目的を明確に持って検証を行いましょう。
2.時間をかけず、小さく回す
プロトタイピングは仮説・検証を「繰り返す」ことが大切です。検証したい機能を詰め込んだり、デザインの細部にこだわってサイクルを回す時間や費用が不足してしまうと意味がありません。検証したい要素や範囲をコアなものに限定するなど切り出して、時間をかけずにサイクルを繰り返し回すことを意識しましょう。
3.ユーザーの要求を聞きすぎない
プロトタイプの検証によって、ユーザーからさまざまなフィードバックが得られますが、すべての要求が重要なわけではありません。すべての要求を反映しようとするのではなく、より汎用的なものや目的と合致しているものなど、次回のプロトタイプに反映すべき要求を見極めて取捨選択することが大切です。
プロトタイピング事例から見える活用のヒント
プロトタイピングのイメージがしやすいよう、テイ・デイ・エスの事例を幾つか紹介します。
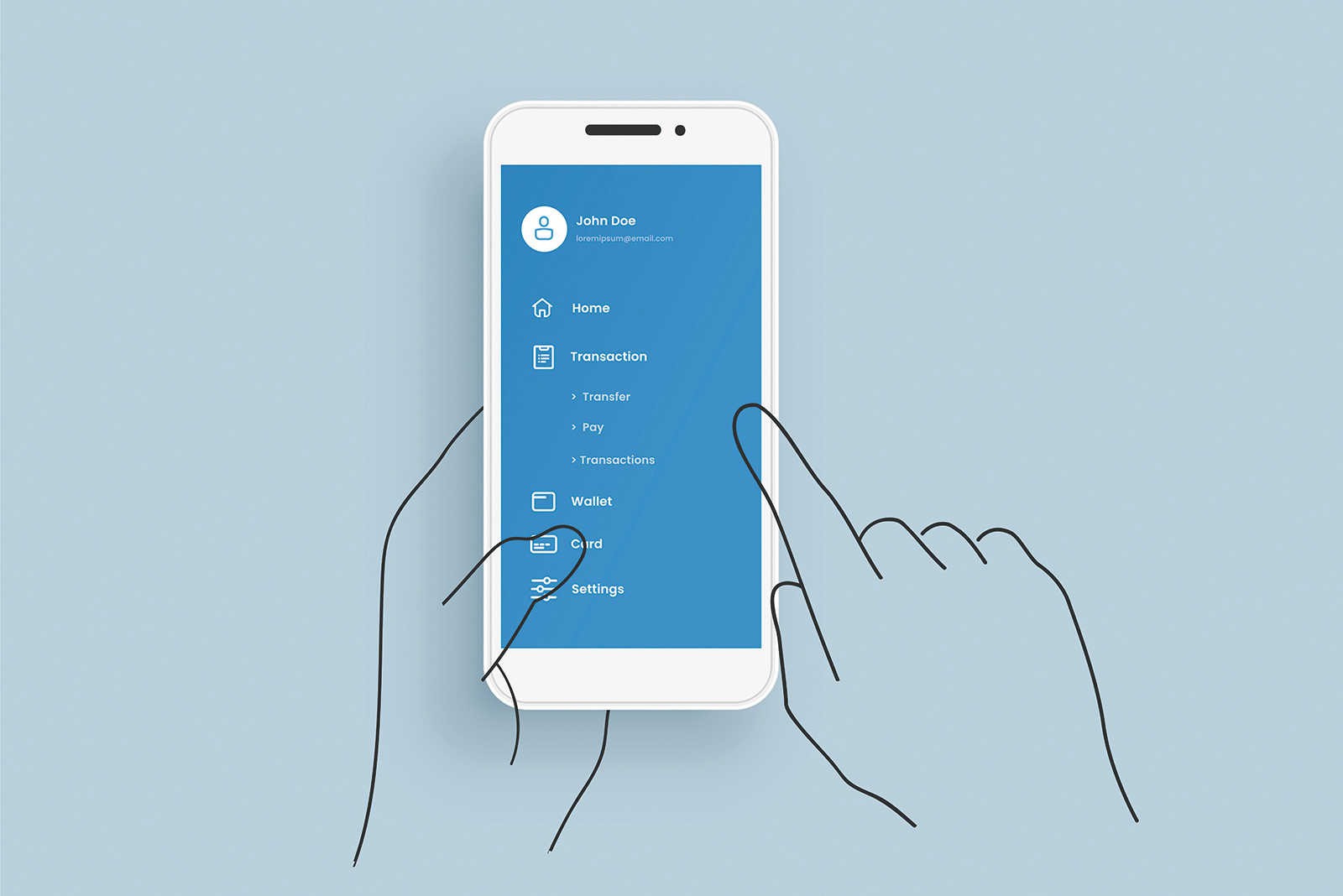
子供向け睡眠教育アプリ
子供の睡眠を研究している教授の脳内のロジックをデジタル化し、睡眠教育を広めるプロジェクトにUX/UIデザインで参加した事例です。
このサービスは、サービスの届け方も含めて検討を開始しました。初期段階では、LINE上でのサービス提供が便利だろうという仮説のもと、プロトタイプを作成してインタビュー等のリサーチに活用しました。
リサーチによって仮説検証をした結果、LINEではなく問診型アプリにシフトすることになりました。この大幅な仕様変更とリサーチで得た示唆の反映をすると、サービスを通してユーザーがどのような体験を得るのかを顧客や開発チームのメンバー内で素早く認識共有するため、ペーパープロトタイプを活用しました。
その後、デジタルプロトタイプやサービスブループリントなど、実現性を検証して実装に至りました。このように、プロトタイピングを活用することで各フェーズでの仮説検証や関係者間の認識共有をスムーズに行うことが出来ます。
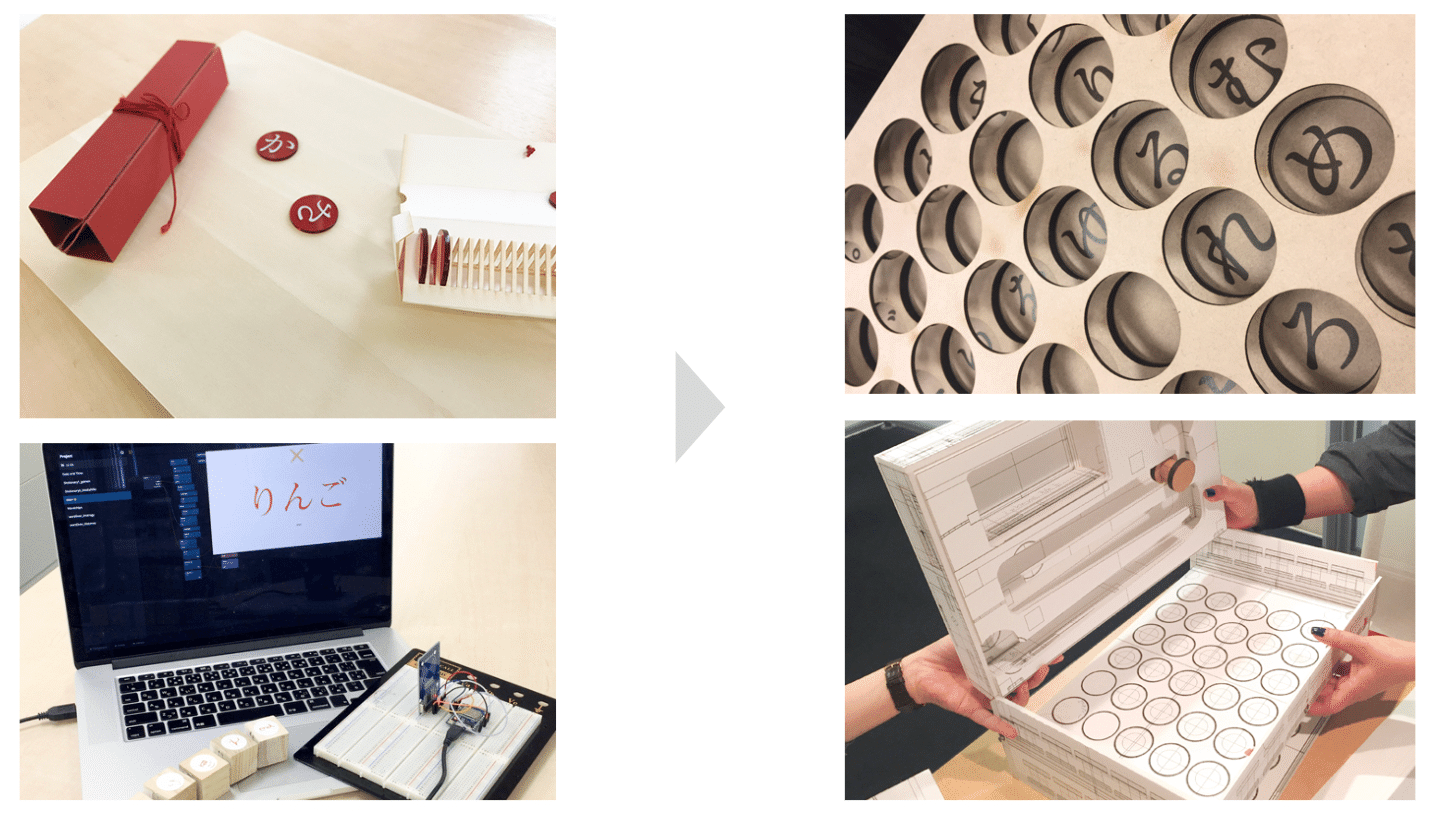
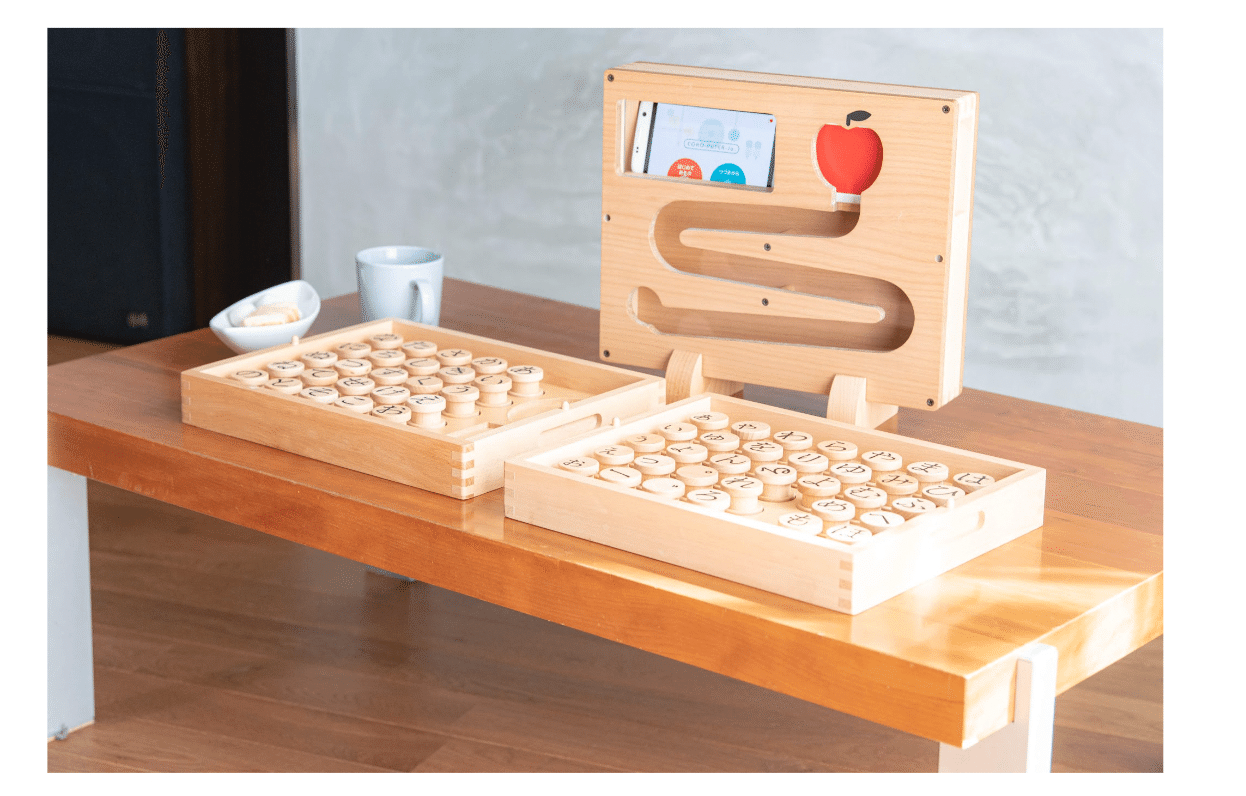
木製の知育玩具
弊社のブランドで知育玩具を製作した事例を紹介します。五十音のことばを使って遊ぶ木製の知育玩具で、アナログ製品とデジタルサービスを掛け合わせた玩具でした。
木の温もりとデジタルの自然な融合にこだわったこの玩具の製作過程では、サイズ、仕様、安全性、デザイン、販売価格と各所で課題が発生しました。
まとめ
プロトタイプによる検証は、仮説検証やユーザーからの有益なフィードバックを得られるだけでなく、顧客・開発間のパフォーマンスやコミュニケーションの向上、ひいては品質向上につながる有効なノウハウです。
これはデジタルにもリアルにも共通して言えることで、ユーザーのためのデザイン開発をするうえで、常識的なプロセスになりつつあります。
「ただ作る」のではなく「意識的に」小さく何度も改善サイクルをまわし、改善に挑むスタイルこそが、品質の高いサービスを生むノウハウだと確信しています。
UX/UIデザイン|テイ・デイ・エス
テイ・デイ・エスではプロトタイピングを活用したUXデザイン開発など、顧客満足度の高いプロダクト制作にこだわってデザインをしています。
新規UX/UIデザインプロセス>
相談・壁打ちなど気軽にお問い合わせください。詳しい情報は下記の資料などご確認ください。
UIデザイン支援サービス概要資料>
詳しい資料はこちらからダウンロード!