ヒューリスティック分析とは?ポイントと分析手順を解説
Webサイトやアプリのリニューアルを行う際、現状の課題を見つける調査・分析を行いますが、複数ある手法の中でも汎用性が高く、比較的コストや時間の面で導入がしやすいのが「ヒューリスティック分析」です。
この記事では、ヒューリスティック分析の概要や類似する手法、それらのメリット・デメリット、具体的な手順について解説します。Webサイトやアプリの改善を検討の際にぜひお役立てください。
ヒューリスティック分析とは?
ヒューリスティック分析は、Webサイトやアプリの使いやすさを定性的に評価する手法の一つです。専門家がユーザビリティの観点から事前に定義された「評価指標」に基づいて課題を洗い出します。少人数の専門家で短期間に実施できるため、比較的コストを抑えて課題抽出ができるのが特徴です。
UX、UI、ユーザビリティなどについて詳しく知りたい方は、ぜひ以下の記事も参照ください。
ヒューリスティック分析が有効なタイミング
ヒューリスティック分析は、Webサイトやアプリのリニューアル時に実施できる汎用性が高い施策です。
例えば、以下のような複数のフェーズで活用ができます。
Webサイトやアプリのリニューアル検討段階における現状把握
Webサイトやアプリのリニューアル中のプロトタイプ改善
Webサイトやアプリのリニューアル後のUIデザイン検証
ヒューリスティック分析のメリット・デメリット
ヒューリスティック分析のメリット
準備の手間が少ない
ヒューリスティック分析は、分析対象のWebサイトやアプリと分析者がいれば実施が可能です。アクセス解析のように事前にタグを埋め込んだり、ユーザーテストのようにユーザーを集めるなどの準備の手間が少ない手法です。スピーディに活用しやすい
ヒューリスティック分析は、分析者のスケジュールを確保できれば実施が可能なスピーディな施策です。Webサイトやアプリのリニューアル前、途中、後の各段階で活用できる用途が広い分析手法といえます。競合他社と比較がしやすい
ヒューリスティック分析は、ベンチマークしている競合他社の公開されているWebサイトやアプリの分析も可能です。自社と競合他社の両方を分析し、比較することで、自社に不足している点、他社の優れた点を明確にします。データでは読み取れない課題の抽出
ヒューリスティック分析は、アクセス解析のデータからは読み取れない課題の抽出およびその裏付けに役立ちます。例えば、直帰率の高いページは目的の情報が一見して見つけにくいサイト構造になっている可能性があります。その理由をヒューリスティック分析で深掘りして探ることができます。データ不足でも分析が可能
ヒューリスティック分析は、アクセス解析と異なり定量データを活用しません。Webサイトやアプリの立ち上げ当初など、定量データが溜まっていないタイミングでも実施が可能です。比較的コストが低い
ヒューリスティック分析は、ユーザーテストと比較するとユーザーを集めるなどの運用負荷がない分、コストが低いといえます。近しい施策であるエキスパートレビューや認知的ウォークスルーと比較しても、調査範囲を絞る傾向があることから比較的低いコストで実施できます。
(認知的ウォークスルーやエキスパートレビューについては本ページ後半を参照)
ヒューリスティック分析のデメリット
ヒューリスティック分析は専門家の知見やスキルによって品質が左右される可能性があります。外部の専門家に依頼する際は、関連資格の保有者がいたり、実績や経験が豊富な専門家に依頼することをおすすめします。
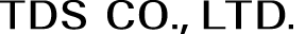
ヒューリスティック分析の「評価指標」
ヒューリスティック分析は、事前に設定した「評価指標」に基づいて実施します。これにより複数名による分析や複数対象の分析であっても適切に評価ができます。評価指標の設定に有効な参考資料として最も代表的なもののひとつが、アメリカの工学博士ヤコブ・ニールセンが提唱した「ユーザビリティの10原則」です。UI評価の基礎として、多くの企業やデザイナーに取り入れられています。
ヤコブ・ニールセンの 「ユーザビリティの10原則」
システム状態の視認性(Visibility of system status)
システムの現在の状態をユーザーに明確に伝えましょう(意訳)システムと現実世界の一致(Match between the system and the real world)
使用する言葉は、ユーザーに馴染みのあるものにしましょう(意訳)ユーザーの主導権と自由(User control and freedom)
操作を誤った際に、直感的に中止したり元に戻せる導線を用意しましょう(意訳)一貫性と標準(Consistency and standards)
同様の操作には一貫したデザインを使用し、ユーザーの学習コストを軽減しましょう(意訳)エラーの予防(Error prevention)
ユーザーの誤りに対して分かりやすいエラーメッセージと簡単な修正方法を提供しましょう(意訳)想起よりも認識(Recognition rather than recall)
ユーザーの操作を適切に補助しましょう(意訳)柔軟性と効率性(Flexibility and efficiency of use)
幅広いユーザーに対して、使いやすさと効率性のあるデザインを提供しましょう(意訳)美的で最小限のデザイン(Aesthetic and minimalist design)
情報の優先度を整理し、シンプルなデザインにしましょう(意訳)エラー時の認識・診断・回復のサポート(Help users recognize, diagnose, and recover from errors)
分かりやすいエラーメッセージと的確な解決策の提示でユーザーをサポートしましょう(意訳)ヘルプとドキュメンテーション(Help and documentation)
使いやすく、わかりやすいヘルプやドキュメンテーションを提供しましょう(意訳)
<テイ・デイ・エスのお役立ち資料>
テイ・デイ・エスでは、「フォーム改善 UIデザインお役立ちTips集」を作成しました。「ユーザビリティの10原則」に基づいてフォーム改善に関わるTipsを整理したものですが、広くUIデザインの参考になるものとして作成しています。ぜひダウンロードして活用ください。
ヒューリスティック分析の手順とポイント
ヒューリスティック分析は、以下のような手順で行います。
[STEP1]分析方針を決める
ヒューリスティック分析を行う前提として、まず評価・調査する分析方針を決めます。
分析精度を上げるためにもヒューリスティック分析実施の目的を明らかにしておきます。
Webサイトやアプリの役割や目的を明確にする
役割や目的によって設定する評価指標が変わります。例えば、企業価値向上が目的であることの多いブランドサイト、販売促進が主目的のECサイト、ビジネス課題と解決策をマッチングさせるBtoBソリューションサイトなど、媒体ごとに役割や目的は大きく違います。認知拡大・販売・問い合わせなどコンバージョンポイントも異なるため、何を評価するのかを明確にしておきます。ターゲット像を明確にする
評価対象となるWebサイトやアプリを閲覧・利用が想定されるターゲット属性を設定します。性別、年齢層、職業、年収、ライフスタイルなどのユーザー像(ペルソナ)があると、評価や改善案を導き出しやすくなります。目的によっては、現在のターゲットではなく、今後ユーザーとして獲得したい理想のペルソナを設定する場合もあります。調査対象の端末を明確にする
パソコンやタブレット、スマートフォンなど、調査する端末についてもターゲット層に基づいて決めておきます。例えばBtoBであれば、スマホ端末の利用者数が極端に少ない場合もあるため、調査の必要性も含め検討します。
その他、ベンチマークとなる競合比較をする場合は、対象Webサイトやアプリを選定します。自社と同様の製品・サービス・目的・デザイン性を持っている、ビジネス上で優位な成果をあげているなど、見習うべき競合が良いでしょう。
[STEP2]評価指標を決める
STEP1で決めた目的・役割、ターゲットユーザー像(ペルソナ)などに基づき、評価指標を精査します。ECサイトならば商品の選択·購入、BtoBソリューションサイトならばサービス理解や問い合わせ、資料請求が目的であり、それらに沿った評価指標が必要になります。
評価指標や考え方自体も評価を行う組織や評価者によって異なる場合があります。例えば、私たちテイ・デイ・エスでは「ユーザビリティの10原則」や「ISO 9241-10規格」、「ISO 9241-11規格」に、これまでの分析実績を通して得たノウハウを加えて独自にまとめた評価指標を使用しています。
[STEP3]評価する対象ページを決める
評価対象のページを決めます。すべてのページを分析するのは、ボリュームとして現実的ではないかもしれません。目的・役割にあわせてコンバージョンに関わるページやユーザーの導線として重要なページを分析します。例えば、販売を目的としたECサイトならば、トップ、商品紹介、カートなどが主要なページです。競合調査も行う場合は、比較しやすいよう同様のページを対象にします。
[STEP4]評価をする
分析者が対象ページを「評価指標」に沿ってヒューリスティック分析をします。分析者の経験則や知識に左右されるのを極力防ぐため3〜5人程度で分析します。さらに分析者が集まってレビューを行い、評価する視点について深掘りを行い精度を上げます。
[STEP5]レポートを作成する
分析者が抽出した改善点を集約してレポートとしてまとめます。以下の項目があるとわかりやすく仕上がります。参考にしてください。
調査概要
日時、実施主体、分析者、分析方針、評価指標、評価対象ページを整理します。競合比較する際には、他社選定のポイントや比較観点の整理も記載します。分析のまとめ
分析により発見した課題の要点を総論としてまとめます。競合比較をした場合には併せて要点を記載します。詳細な分析結果
ヒューリスティック分析を行なった評価対象画面の画像を掲載しながら、課題点を中心に詳細を記載します。競合との比較分析結果
競合分析をした場合は、自社と比較して異なる点、見習うとよい点、競合の強みや優位点を対象画面を添えてまとめます。比較が見やすいようスコアリングなども有効です。改善点や改善案のまとめ
改善すべき点をまとめます。例えばテイ・デイ・エスの場合、改善方針、改善案(ワイヤーフレーム)、コスト、スケジュールなどの改善プランを加えて提示する場合もあります。
評価手法の種類と特徴
ここでは、その他の評価手法についても紹介しながら、ヒューリスティック分析との違いをお伝えしていきます。
「アクセス解析」の違い
Webサイトやアプリの分析によく使用される手法に「アクセス解析」があります。アクセス解析は、ユーザー数や属性、滞在時間、離脱状況、サービス内の行動などをデータで把握でき、定量評価に役立ちます。しかし、「使いやすさ」「見やすさ」「わかりやすさ」「ストレス要因」などの使い勝手に関する要因は把握できません。体験の質を知るには「ヒューリスティック分析」のような定性的な評価が必要です。
またアクセス解析のデータで気になるポイントをヒューリスティック分析で深掘りして根拠を明確にするなど、定量的な評価と定性的な評価を併用して分析の精度をより高めることもできます。
「ユーザーテスト」の違い
ヒューリスティック分析と同様に「定性的な評価」を得る手法に「ユーザーテスト」があります。ユーザーテストは、実際のユーザーや想定ユーザー複数名にWebサイトやアプリを実際に体験してもらい評価します。体験中のユーザー行動の観察と記録を行い、体験後のインタビューで詳細な意見や感想を収集します。ユーザーの心理を深く理解できますが、ユーザーを集める負荷、時間やコストの負荷はやや高めといえます。
ヒューリスティック分析、アクセス解析、ユーザーテストの特徴と違い
分析手法の特徴を理解し、調査目的やプロジェクトの予算などを加味して適した手法を取り入れましょう。
| 分析手法 | 定性・定量 | 特徴・違い |
| ヒューリスティック 分析 |
定性評価 | ・専門家の経験則に基づきユーザビリティについての客観的な評価ができる ・時間やコストを比較的抑えて導入できる ・競合サービスの評価を伴せて実施することで相対的な特徴や差分も抽出できる |
| アクセス解析 | 定量評価 | ・アクセス状況・ユーザー行動について数値データで分析できる ・データに基づくためエビデンスとして信頼しやすい ・専門家に頼らず自社内で導入がしやすい |
| ユーザーテスト | 定性評価 | ・実際のユーザーの評価やリアルなユーザー理解を得ることができる ・被験者のリクルーティングを要し、時間、コスト、運用負荷が比較的高い ・競合サービスの評価も可能だが、コストや運用負荷がさらに高くなる |
ユーザビリティ専門家が行うその他分析手法
ユーザビリティの専門家による定性調査には以下のような種類と特徴があります。エキスパートレビューや認知的ウォークスルーの特徴を加味して、調査・分析したい内容に合わせて適切な手法を選択しましょう。
| 分析手法 | 特徴・違い |
| ヒューリスティック分析 | ・専門家が経験則に基づき、評価指標に沿って使いやすさを評価 ・評価対象ページ(コンバージョンに重要なページなど)を抽出してページごとに実施 ・UIの分析、課題発見に向いている |
| エキスパートレビュー | ・専門家が経験則に基づき、評価指標に沿って使いやすさを評価(ヒューリスティック分析の拡張版) ・評価対象ページの前後のつながりも含めて評価を実施 ・ UIや一部ユーザー体験の分析、課題発見に向いている |
| 認知的ウォークスルー | ・専門家が想定するユーザー像になりきって評価する手法 ・特定の目的に対する一連の行動や操作の評価を実施(例:トップから購入完了まで) ・ UIや特定アクションのユーザー体験の分析、課題発見に向いている |
この記事では、一般的なヒューリスティック分析について紹介しています。
テイ・デイ・エスの専門家調査について詳しく知りたい方は、以下の記事も参照ください。
まとめ
ヒューリスティック分析は、専門家が複数名で評価しユーザビリティの改善点を見つける手法です。他の手法に比べ低コストで導入しやすくWebサイトやアプリのリニューアル時の課題抽出や検証に有効です。
使いやすさ、見やすさ、わかりやすさといったユーザビリティを改善することで、コンバージョン強化、リピーター増加、ブランド形成、ロイヤリティ醸成などが期待できます。
専門家に依頼をするメリットとして、ユーザビリティの基本知識を理解していて「目的に応じて各調査手法を使い分けられること」「Webサイトやアプリの特性やターゲットユーザーのニーズに基づく評価に慣れていること」「発見した課題をわかりやすくレポートし、具体的な改善提案ができること」などがあげられます。また自社サービスは見慣れることで客観性を失いやすいため、客観性の担保という意味でも有効です。
テイ・デイ・エスでは、人間中心設計(HCD)の専門家やUX/UIのスペシャリストが、豊富な実績を基にヒューリスティック分析を行います。特に以下の点で他社との差別化を図っています。
実績の豊富さ
これまでに金融、保険、BtoBソリューションなど多岐にわたる業界で多数の分析実績があります。各業界特有の課題にも柔軟に対応し、最適な提案を実現します。独自の評価指標
ヤコブ・ニールセンの「ユーザビリティの10原則」や「ISO9241-10規格」、「ISO9241-10規格」を基盤に、これまでの経験から導き出した独自の指標を加えることで、より精度の高い分析を提供します。改善提案の具体性
専門家リサーチだけでなく、ユーザーリサーチやその後のプロトタイピングやUIデザイン、体験設計など、具体的で現場に活かしやすい改善プランをご提示し、スムーズなプロジェクト進行をサポートします。第三者視点での客観性
外部の専門家として第三者視点から評価を行うことで、自社内では見落としがちな課題も新たな気づきを得る機会を提供します。
Webサイトやアプリの品質向上をご検討の際は、ぜひ気軽にご相談ください。
詳しい資料はこちらからダウンロード!