

理想のユーザー体験を、提供側の目線で検討できる「サービスブループリント」
「ユーザーの心地よい体験」を実現することは、サービス開発のうえで必須の時代といえます。では「ユーザーの心地よい体験」とは、どのような開発工程で生み出されるのでしょうか?
今回の記事では、その成功のひとつの鍵となる「サービスブループリント」の役割やメリットについて、TDSのUXディレクターのインタビューを交えてお届けします。
アプリの開発工程において「サービスブループリントの可視化や磨き込みを行っているか否かで、ユーザー体験の質に大きな差が出る」そんな確信を持った取材内容になりました。
テイ・デイ・エスでは、業務システム、アプリ、Webサービスの開発や改善をUX/UIデザインで支援しています。お困りの際は気軽に相談ください。 UIデザイン支援サービス概要資料>
「サービスブループリント」とはどんなものか?
簡単に言うと、ユーザーの体験をもとにサービス全体の提供フローを一覧化した青写真(=ブループリント)です。ユーザーから見える側面だけではなく、ユーザーから見えない側面の仕組みも含めて作成します。
裏側でシステムやスタッフとの連携が必要なデジタルサービスで使うことが多いです。カスタマー向けのアプリ開発はもちろんですし、インナー向けの業務支援系サービス開発などでも活用できます。
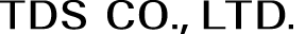
以下の図は「ヘルスケア関連の問診アプリ」の開発時に作ったものですが、一例として見てもらうと全体像がわかりやすいと思います。
ユーザーの一連のアクションに対して、ユーザーから見える側面(=フロントステージ)でアプリの画面や動作がどのように展開していくのかなどを整理し、ユーザーから見えない側面(=バックステージ)で何の情報がいつどのようにデータとしてサーバーで保管されていくのかやどんな業務プロセスで運用されていくのかなどを整理しています
■サービスブループリントの記載項目(アプリ開発時の例)
・ユーザーから見える側面=フロントステージ
ユーザーの行動(デジタル/アナログ)、タッチポイント(UI)におけるユーザーの体験などを記載
・ユーザーから見えない側面=バックステージ
サービスがユーザーに提供されるまでのデータの動き(サーバー連携)や運用上必要な業務プロセスなどを記載。
サービスプループリントを作る「メリット」は?
1つ目のメリットとしては、To-Beカスタマージャーニーマップをブラッシュアップできる点です。
サービスブループリントの作成は、理想のユーザー体験である「To-Be カスタマージャーニーマップ」を作ることから始まることが多いと思います。しかし、最初から完璧なTo-Beカスタマージャーニーマップを作るのは難しいものです。そのため、サービスブループリントも交えて、サービスのフロントステージ、バックステージを一体で検討することで、To-Beカスタマージャーニーマップ自体をブラッシュアップすることができます。
■To-Be カスタマージャーニーマップ
ユーザーとサービスの一連の関わり方について、理想的な体験(To-Be)として可視化した図。
サービスブループリントとの違いは、以下の通り。
・カスタマージャーニーマップ=ユーザーとサービスとの関わり方
・サービスブループリント=ユーザーとサービス提供の全体フロー
2つ目のメリットは、関係者全員の意識を合わせやすいことです。
特に、新規サービスの開発においては、クライアント、監修者、デザインチーム、開発チームなど、様々な関係者で共創することになります。その中で難しいポイントとなるのが、「ユーザー側の理想的な体験」と「提供側の技術・体制・ビジネスの制約」のバランス感です。
「ユーザーの理想的な体験をどのように描き、実現するか?」が、プロジェクト進行における大前提なのは間違いありません。しかし、その理想的な体験を実現するために、技術・体制の面で実装性に乏しかったり、ビジネスの面でインパクトが薄かったりすると、そもそもローンチできなかったり、サービスの体験品質を継続的に維持することが難しくなってしまいます。ですから、サービスブループリントを元にして、ユーザー体験の目線とサービス提供の目線をセットにして検討していくことがとても重要です。
検討ポイントの優先順位をつけたり、トレードオフな項目を整理したりしながら、様々な関係者と建設的にプロジェクトを進めることができる、サービスブループリントにはそんなポテンシャルがあると思います。
■サービスブループリントによる意識合わせのシーン例
・「デザインチームと開発チーム」での意識合わせ
例)UI画面とシステム・データの連動
→「このタイミングのデータ収集には、この画面にボタン設置して気持ちよく押してもらう必要があるよね」
→「ユーザーがシームレスに心地よく手続きを行うためにあのテクノロジーが必要だね」
・「クライアント内の部署間」での意識合わせ
例)収集データの組織内連携
→ 「ここで収集したデータは、マーケティング部からCS部にこういう形で連携することでユーザーの体験をさらに向上させられないかな?」
職域を超えて全体を把握し作るのは大変そうだが、どんな役割の人が作るのか?
結論からいうと、この時はUXディレクターが中心となってデザインチームがサービスブループリントの叩き台を作成しました。
このプロジェクトは、監修者でもあるヘルスケア領域の先生が保有するノウハウをベースにした、新規サービスを開発するものでした。それもあって、サービス提供側(=監修の先生+クライアント)に「こんな風に毎日の健康管理をしてもらいたい」という強い想いがありました。ですから、その考えをユーザーが正しく受け取り、日々の生活の中で継続的に続けやすいユーザー体験を提供するアプリにできるかどうかが焦点だったんです。
プロジェクトチーム全体ではサービスブループリントの叩き台をベースに、監修者、クライアント、開発エンジニアと一緒にアプリ内におけるサービス提供のあり方について議論しながらブラッシュアップし、それを簡単なプロトタイプに落とし込み、ユーザーからフィードバックを受けるということを繰り返しました。関係者全員がサービスの全体像を俯瞰で見ながら、UX/UI、システム、データ、サービス提供体制などについて、よりベターな仕様を意見し合って完成形に近づけるイメージです。
サービスブループリント完成までの流れをもう少し詳しく知りたい
プロジェクトによって最適なプロセスが異なる場合があると思いますので、あくまで、このプロジェクトを例にした流れになります。
■本プロジェクトのサービスブループリント完成までのプロセス
1- ユーザー&監修者へのインタビューを通じた要件の初期整理
2- 第一弾のTo-Beカスタマージャーニーマップおよびペーパープロトの開発
3- 最初のサービスブループリントの作成
4- プロトタイピング&ユーザーリサーチによる検証
5- カスタマージャーニーマップ、サービスブループリント、デザインイメージを改善して完成形へ
まずは、簡単なユーザーインタビューを行うことで対象ユーザーの理解を深めました。そのうえで、監修者の先生にインタビューを実施して、アプリに必要な問診や診断内容について初期要件としてまとめました。
そして、「ユーザーの期待と監修者の意向を両立するユーザー体験」を、第一弾のTo-Be カスタマージャーニーマップとして作成しました。この時、フロントステージの解像度を高めるために、ペーパープロト(動作や機能がわかるよう紙とペンで起こしたUIの試作品)も作っています。
これらを開発チームと共有・議論することで、最初のサービスブループリントを作りました。
その後、プロトタイピングとユーザーリサーチによる検証を重ねながら、カスタマージャーニーマップ、サービスブループリント、デザインイメージをブラッシュアップします。
ただし、先ほどもお伝えしたように、サービスを安定運用していく上では組織間の連携も必要になりますので、組織運用の観点からフロントステージ側の改良を行う場合もあります。
このように幾度も繰り返し議論や修正が行われるので、サービスブループリントができあがるのはプロジェクトの後半になります。当然、ローンチ後も絶え間ない改善が図られていきますので、本当の意味でサービスブループリントが完成することはないのかもしれません。
テイ・デイ・エスでは、業務システム、アプリ、Webサービスの開発や改善をUX/UIデザインで支援しています。お困りの際は気軽に相談ください。 UIデザイン支援サービス概要資料>
詳しい資料はこちらからダウンロード!