【UXライティング】 機能性と情緒性に配慮したテキスト設計でユーザーとの信頼関係を築く
この記事を読むほとんどの方が、PCやスマートフォンを通じてプロダクト(WEBやアプリケーション等のデジタルサービス)を利用しない日はないかと思います。
今や当たり前となったこれらのプロダクトには、ユーザーが操作を間違えないよう、または、間違えたとしても適切な軌道修正ができるように、プロダクトをスムーズに取り扱うための様々な工夫がなされています。
これらの高い操作性の提供は、ユーザー体験の向上や信頼獲得に直結し、プロダクトの長期利用等にも寄与することから、LTV(ライフ タイム バリュー)やファン醸成などの観点でも重要視されてきています。
今回は、そんな満足度の高いユーザー体験の提供を「テキスト」の観点から支える「UXライティング」について紹介したいと思います。
テイ・デイ・エスでは、業務システム、アプリ、Webサービスの開発や改善をUX/UIデザインで支援しています。お困りの際は気軽に相談ください。 UIデザイン支援サービス概要資料>
UXライティングの概要
UXライティングとは、ユーザーが操作を通じてプロダクトと対話をする際の「体験の質」の向上を目的としたライティングを指します。ライティングの対象例は、プロダクトの登録画面、エラーメッセージ、各種のボタン、ナビゲーションなどが挙げられます。
「誰が(対象ユーザーである若者/高齢者など)」「 何をしていて(情報収集/会員登録など)」「どんな気持ちで(わくわく/焦っているなど)」「何を提供すべきか(情報提供/エラー解消など)」といった前提を踏まえて、ユーザーをゴールへ正しく導けるよう、以下のような点に留意してライティングを行います。
サービス提供側・開発側の視点で書かない
ターゲットに伝わらない表現や専門用語を使っていないか?不要な選択肢や考える余地を与えない
誤解や混乱を招く表現や迷わせる要因を与えていないか?共感を与える
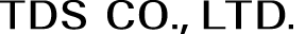
ユーザーの今の感情に寄り添った表現をしているか?
UXライティングの最大の目的は、ユーザーが製品やサービスを使用する際の理解しやすい、使いやすい、迷わない、といったナビゲーションとしての「機能的役割」を果たすことにあります。
加えて、ユーザーはプロダクトの操作を通じて、ある種の「ブランドとしての人格」を感じ取って、共感や信頼をするといわれているため、ユーザーに寄り添う言葉選びや、やりとりなど「情緒的役割」にまで配慮する必要があると考えられています。
TDSでは、UXライティングについて「機能的役割」と「情緒的役割」を次のように定義し、それぞれの視点を両立できるよう常に気を配っています。
ー UXライティングの「機能的役割」 ー
ユーザーとのタッチポイントにおいて
ユーザーの体験を手伝う言葉や文章を設計すること
ー UXライティングの「情緒的役割」ー
サービスやブランド体験全体のなかで
より良い信頼関係を築く言葉や文章を設計すること
これらは当たり前に思える内容かもしれませんが、シームレスな操作性を確保しつつ、プロダクトの人格を通じてユーザーと信頼関係を築くために、とても大切な観点だと考えています。特に複数名で作業を行う場合には、こうした共通認識がプロダクトの言語的コミュニケーションの拠り所にもなります。
「機能的役割」を果たすために
ここからは、UXライティングの2つの役割について、少し掘り下げてポイントを紹介します。まずは「機能的役割」についてです。ユーザーを誘導する道標の「機能的役割」を果たすための要点として、「明確さ」「簡潔さ」「一貫性」の3点が挙げられます。
明解さ
ユーザーが表示を読み、理解して次のアクションを取るために、迷ったり困ったりしない明解な案内テキストである簡潔さ
ユーザーに必要な情報を効果的に伝えるため、冗長性を排した簡潔なテキスト表現が用いられている一貫性
ユーザーが類似の操作や情報に触れる際にスムーズに理解できるよう一貫性のあるテキスト表示がされている
「情緒的役割」を果たすために
ユーザーへの良い印象を醸成する「情緒的役割」を果たすための要点として、「利用シーンへの配慮」「言葉遣いへの配慮」「ボイス&トーンへの配慮」の3点が挙げられます。いずれもユーザーの感情や状況に配慮して、的確なフィードバックやサポートをするものです。
利用シーンへの配慮
ユーザーが置かれている“今の状況”を加味した表現をし、作業負荷や心理的ストレスを与えない言葉遣いへの配慮
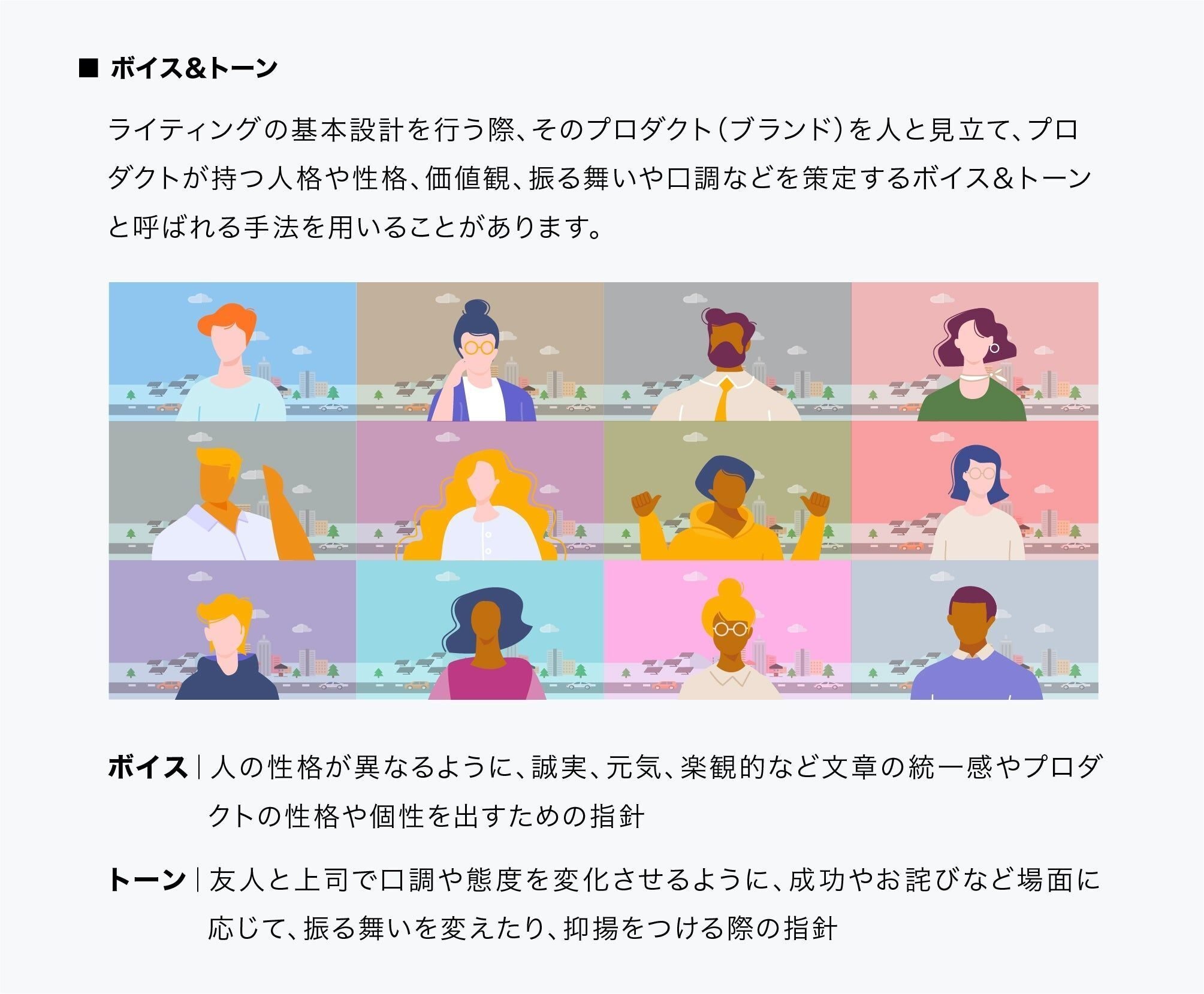
ユーザーに違和感や不快感を与えない「単語」や「話し言葉」「畏まった表現」など、TPOに応じた気遣いをするボイス&トーン(※)への配慮
親切さ、親しみやすさ、尊重性など、プロダクト全体のブランドを意識した適切なトーンに配慮する
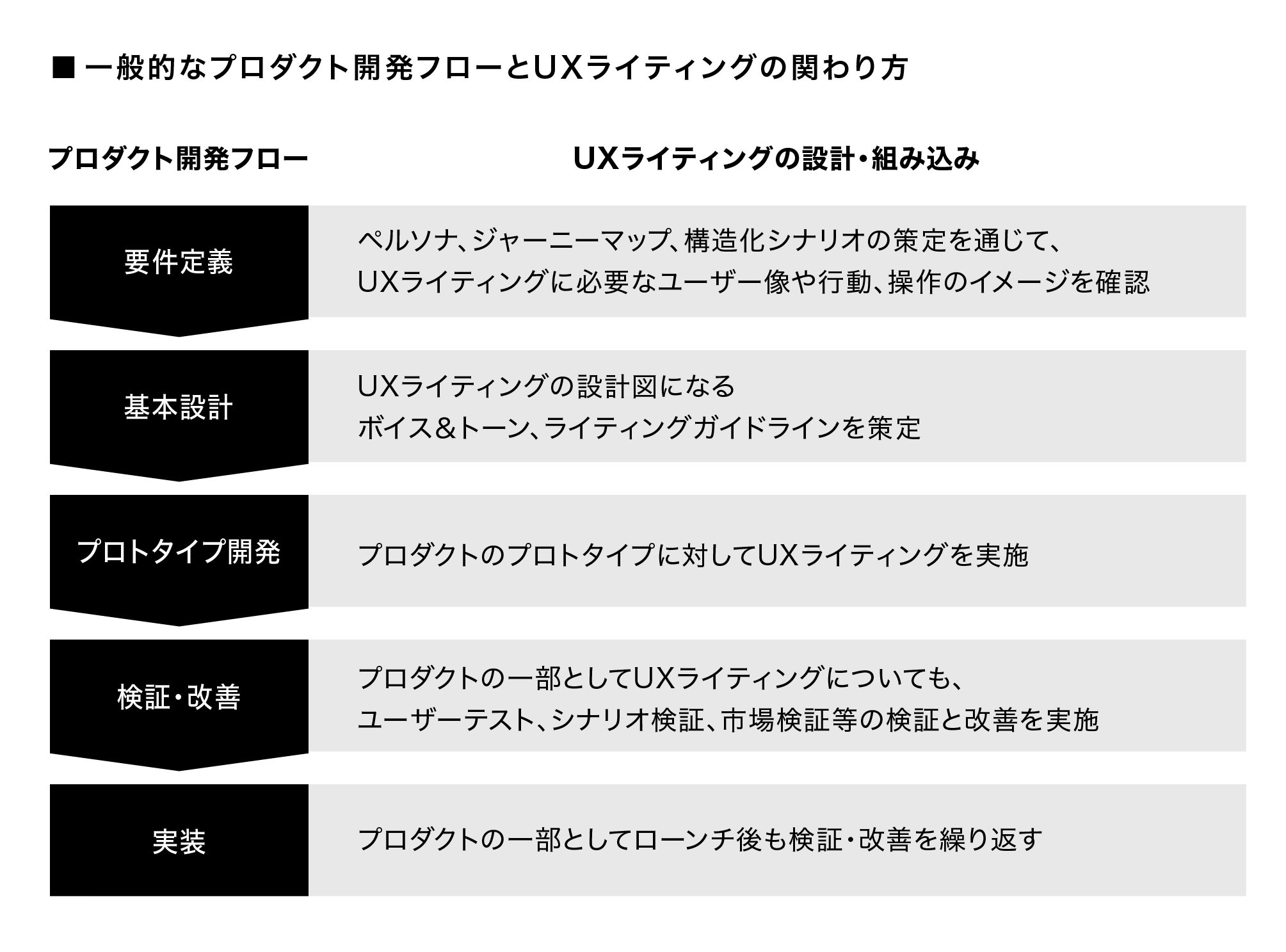
基本的に、開発を進める際はプロダクトを届ける代表的な対象像である「ペルソナ」を初期段階に策定します。
ペルソナの年齢や性格、デジタルリテラシーや行動などを考慮して、ライティングに関わる「ボイス&トーン」や「ライティングガイドライン」を策定します。(デザインやシステム担当など関係者全員がペルソナを考慮して基本設計をします。)
このボイス&トーンやライティングガイドラインは、実際にライティングする際の「拠り所」になるだけでなく、例えば何かの理由でターゲット(ペルソナ)の変更が余儀なくされた場合などにも、「何をどう変えるか」の軸として活用できるなどピボットしやすくなる利点もあり、ペルソナと併せて事前に策定しておくことをお勧めしています。
基本設計後は、ライティングガイドライン等に沿ってライティングを行い、デザイン等と一緒にプロトタイピングのプロセスに従って検証や改善をします。この際、極力ペルソナに沿った対象者にユーザーテストを行ってフィードバックをもらうことで、ライティング時の「予想や思い込み」といった不確定要素を減らします。
実装後もライティングの検証・改善を繰り返し行い、継続的にアップデートします。
UXライターの担う役割
ここまで記載の通り、UXライティングを通じた適切なコミュニケーションは、ユーザーの満足度や、製品やサービスの長期継続的な利用に直接的な影響を与えます。
このようなUXライティングを専門的に扱う職種を「UXライター」と呼び、TDSでは「セールスライティング」とは異なる指向性を持った「UXライター」が以下のような定義で活躍しています。
“ 平易な言葉で対話できる言語的インターフェースを設計する人 ”
“ 言葉を用いて体験的価値を生み出す人 ”
従来からは想像できないような画期的なプロダクトやサービスが誕生する昨今では、デザインチームやシステムチームとの協力を通じて、ユーザーを丁寧にゴールへと導く「UXライター」の力がますます重要になっています。
最後に
今回は、デジタル化が著しい現代社会において、今後さらに重要視されるであろう「UXライティング」の紹介をしました。
社会生活において、話し方や態度がコロコロ変わる人物は信用するのが難しいものです。それはユーザーから見たブランドやプロダクトも同様ではないでしょうか。サービス事業者は一貫性やユーザーの信頼に足る言語的なパーソナリティを装備することを真剣に考える必要があります。
そして、こうしたテキストコミュニケーションのノウハウやマインドに裏打ちされた「UXライティング」が、今後さらに様々な先進的なプロダクトやサービスに当たり前のものとして組み込まれていくことで、情報アクセシビリティの高い社会形成の一助にも繋がっていくのではないでしょうか。
テイ・デイ・エスでは、業務システム、アプリ、Webサービスの開発や改善をUX/UIデザインで支援しています。お困りの際は気軽に相談ください。 UIデザイン支援サービス概要資料>
詳しい資料はこちらからダウンロード!