エキスパートレビューでサイト体験の向上を図る
#UX/UI#Webデザイン
ティーペック株式会社 さま
ティーペック株式会社様のサービスを導入されている企業・団体に向けた健康サポートサイト『plus Baton(プラスバトン)』のローンチ後の課題抽出としてエキスパートレビューの実施、改善案提出としてWF作成納品をしました。
| 対応内容 | エキスパートレビュー(課題抽出)、ワイヤーフレーム作成(改善案作成) |
|---|---|
| 期間 | 約2ヶ月 |
ご依頼の背景
Webサイトやアプリケーションを制作する際、開発側の強い思いや、デザイン・動きなどの見栄えを優先することで、サービス利用者への配慮が疎かになり、いつの間にかユーザーが置いてけぼりになってしまう例は少なくありません。
TDSが定期的に調査支援を行っているティーペック株式会社様は、当初公開したばかりのWebサイトに対して「社内だけでは気づけない課題を可視化したい」「よりユーザーに寄り添ったサイトにするにはどうしたら良いか」という利用中のサイト体験に対する課題を抱えていらっしゃいました。
ローンチ直後のWebサイトをより良くしたいという思い
ティーペック様は、人々の幸せとより良い社会をつくることをミッションに、健康・医療相談サービス事業を展開しています。「健康と医療に関する問題解決」を目指し、さまざまなサービスを通じて、医療の専門家による「からだ」と「こころ」のサポートを提供しています。
TDSへUXリサーチのご相談をいただいたのは、ティーペック様のサービスを導入されている企業・団体に向けた健康サポートサイト『plus Baton(プラスバトン)』が公開されたタイミングでした。
plus Baton|https://plus-baton.t-pec.co.jp/
このとき、Webサイトをローンチして終えるのではなく、次のフェーズに向けた改善計画を検討する段階にありました。TDSは、公開したばかりのWebサイトを改善するために「調査にはどのような手法があるのか、適切な手法はどれか」という点を含め、UXリサーチの手法の紹介・ご提案から支援を行うことになります。
利用中のサイト体験に対する漠然とした違和感
Webサイトの改修にあたって、2つのお悩みを抱えていらっしゃいました。
1つは、公開されたばかりのサイトであるため、アクセスデータの蓄積が不十分で、データ分析という観点での検討が難しいということ。もう1つは、制作段階から『会員登録のフロー』や『サービス利用の流れ』に課題を感じていたものの、社内の知見だけでは何を改善すると解消されるのか判断ができないということです。
上記の課題に対応するため、ティーペック様のプロジェクトメンバーだけで改善策を検討するのではなく、UX専門家の意見を取り入れることに決定。専門家視点での課題抽出と改善方針の策定に向けて、UXリサーチのご依頼に至りました。
解決策
エキスパートレビューでサイト体験の見直しを図る
調査に入る前に、まずはUXリサーチの概要や考え方を共有し、各リサーチメニューの違いやメリットなどをご説明しました。その後、調査対象となるWebサイトの現状についてヒアリングを行い、ユーザーの利用状況やターゲットなどを確認しました。
ヒアリングの結果、サイト全体の利用体験に課題を感じていることが明らかになったため、いくつかのUXリサーチの中から『エキスパートレビュー』をご提案。TDSが定義するエキスパートレビューとは、ユーザーが目的を達成するまでの前後関係も含めた行動(⼀連のルート全体のユーザビリティ)を評価する調査手法です。
施策
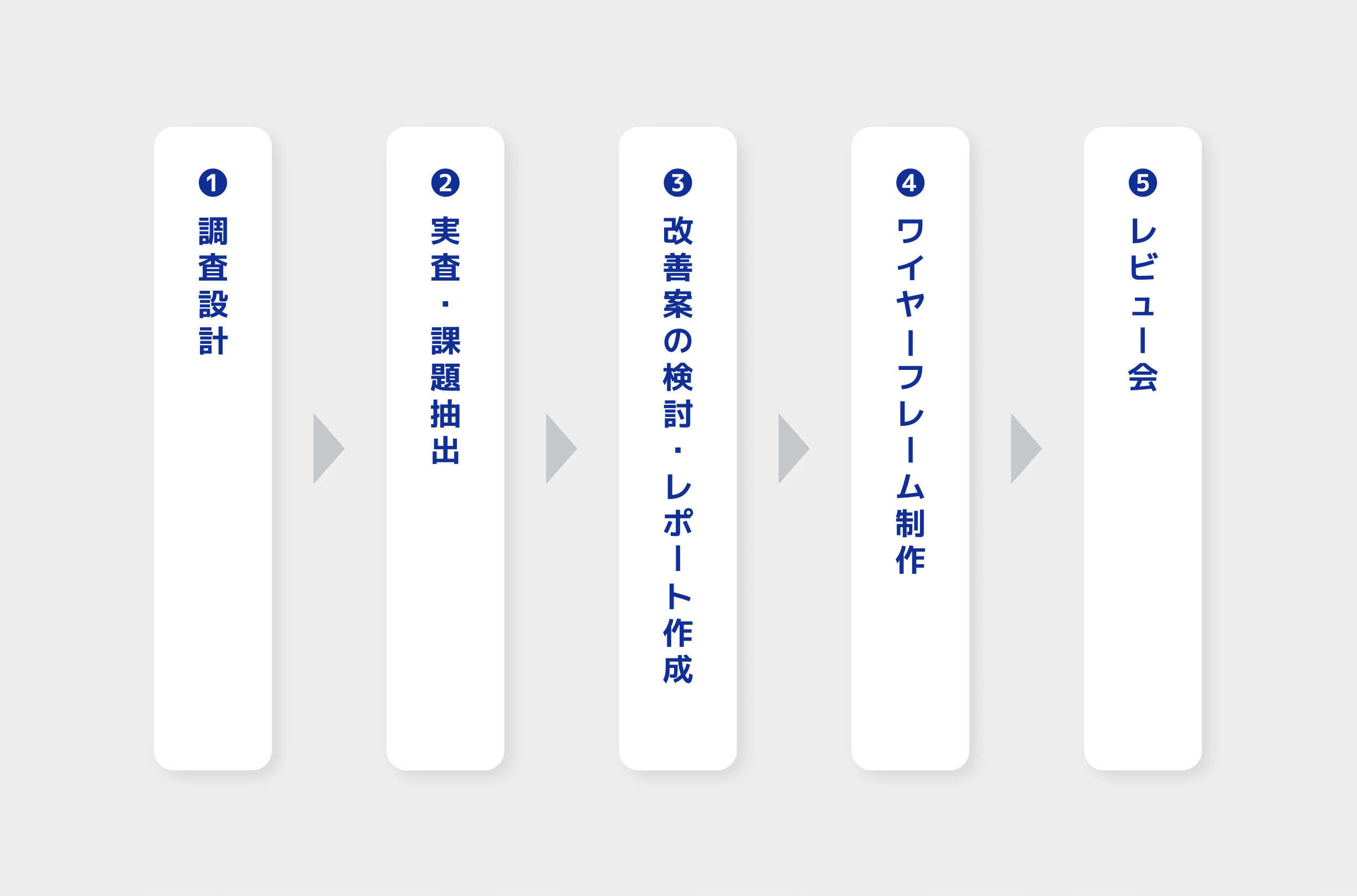
❶調査設計
優先的に改善したいフローを確認し、調査範囲を決定。対象画面の洗い出しや、リサーチに用いる媒体(PC/SP)の選択などを行い、納品までのスケジュールをご提示しました。
❷実査〜課題抽出
対象となる画面数や規模に応じて、調査メンバーをアサインします。本件では4名のUX専門家が実査を担当。実際にサービスを利用しながら、TDS独自の調査項目に沿って各画面に対する指摘を挙げていきました。実査中は作業環境を共有することで「画面上のどこに課題が集まっているか」や「どの項目に対する指摘が多いか」といった情報を可視化します。
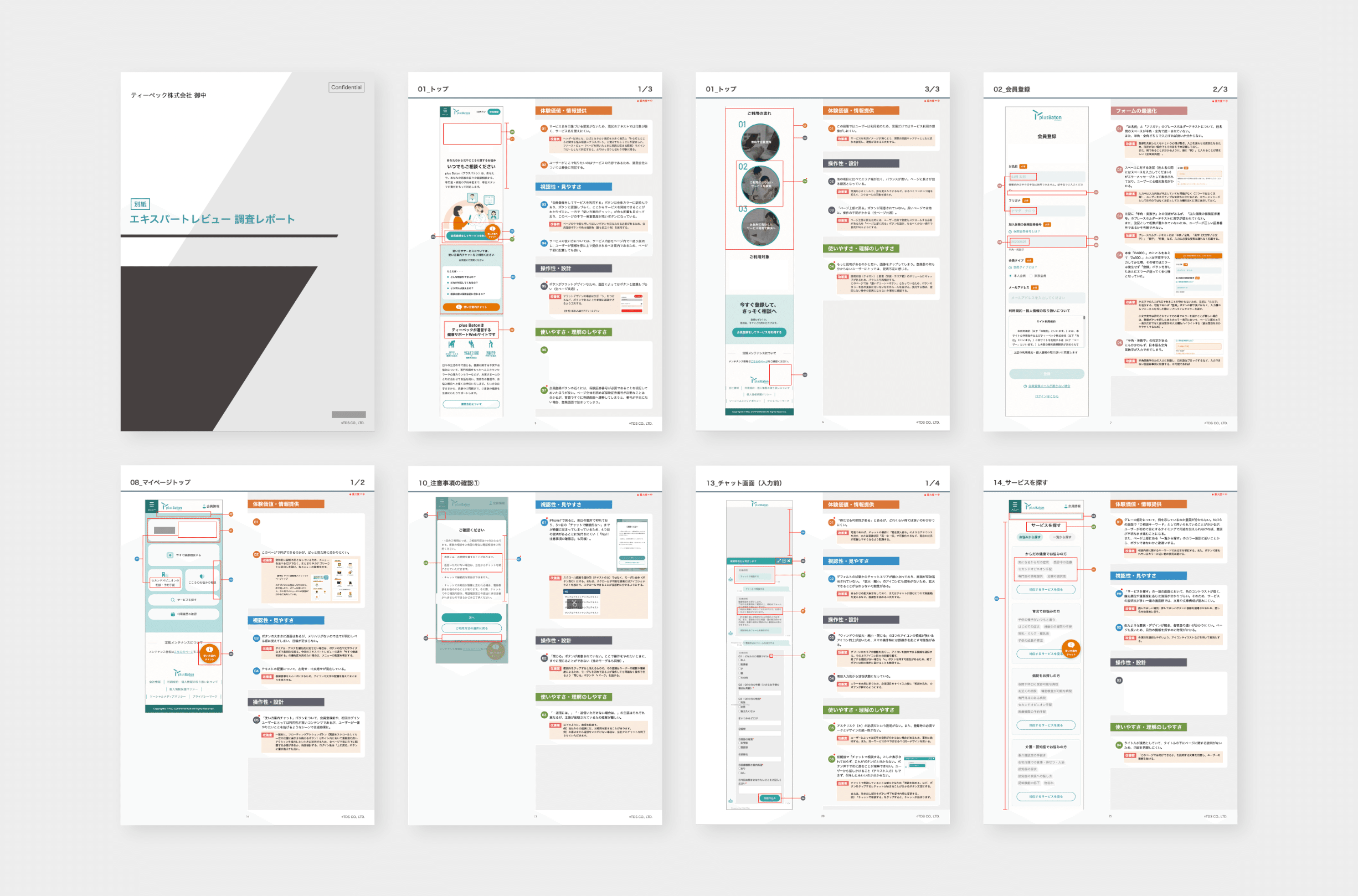
❸改善案の検討〜レポート作成
調査メンバーから挙がった指摘内容をまとめ、課題ごとに改善案を検討します。各課題の重要度(低〜高)も合わせて検討し、改修における優先順位や実施の有無を決める際の参考としてご活用いただきました。改善すべき点とその手法が明確になっていたことから、適切な改善計画を立てることができたとのご感想もいただいています。
❹ワイヤーフレーム制作
リサーチ結果をレポートとして納品後、改善案として記載した内容をワイヤーフレームに反映します。レポートの文字情報だけでは伝えることが難しいUIについては、簡易的なプロトタイプを作成し、動きを付けて理解が深まるよう配慮しました。 ワイヤーフレームを用意することで、改修後のWebサイトの姿が明確になり、デザイン・開発のご担当者とイメージを共有する際にも重要な役割を果たしました。
❺レビュー会
すべての資料を納品後、プロジェクトメンバーの皆さまと弊社の調査メンバーで、レポートとワイヤーフレームのレビュー会を実施しました。資料を用いながら、特に重要度の高い指摘に対して補足説明を加え、疑問点・不明点のすり合わせを行うことで、メンバー間の認識統一を図りました。
成果
問題点が言語化されたことで、認識共有が可能に
レビュー会において印象的だったのが「なんとなく感じていた課題を言語化してもらったことで、違和感が明らかになり納得感を得られた。」というご意見です。
初期段階からWebサイト制作に関わっていたり、日々繰り返し目にするWebサイトの場合、それを当たり前の姿として受け入れてしまうという状況は珍しくありません。また、多少使いにくいUIであっても、次第にその操作性に慣れ、本来あるべき構造や表現に気付くことが難しくなります。
今回、専門家の視点を取り入れていただいたことで、今まで明らかになっていなかった重大な課題に気付くきっかけをご提供できました。
データ分析によってサイト改善を図る場合、必要なデータを蓄積するまでには多くの時間を要してしまいます。リリースして間もないサービスのように、十分なデータが揃っていない場面において、短期間で課題特定に至るUXリサーチは優れた効果を期待できます。
本件で制作したレポートは、ティーペック様が運営する他のサービスサイトにも応用し、有効的に活用をされているそうです。レポートを読むだけでもUXへの理解を深める一歩となり、プロジェクトメンバーに関わらず、社員の皆さんの意識改善にも繋がっているとのこと。
今後も継続的なご支援によって、より良いサイト体験の実現に貢献したいと考えています。
WEB掲載していない事例も
数多くございます。
お気軽にお問い合わせください。
案件のご相談・お問い合わせ
関連記事
-

テクマトリックス株式会社様
トンマナ・世界観は踏襲しつつ、デザインクオリティをあげたい。ターゲットユーザーへ有益な情報を伝えられるように画面設計の見直し、CMSを導入して更新性をアップしたい。
#Webデザイン
-

株式会社CRI・ミドルウェア様
株式会社CRI・ミドルウェア様のリブランディングを担当。ブランドコンセプトとプロミスを策定し、コーポレートロゴ、および、各製品群の体系整理とそれに伴うロゴデザインを作成しました。
さらに、それらを対外的に発信する媒体として、20周年を記念した特設Webサイトを作成。新たな一歩を踏み出す企業の意志と、感謝の意を伝える場づくりを行いました。#ブランディング
#Webデザイン -

各種業界/企業様
IT業界を中心に事業会社さまも含め、以下のようなUX/UI実績が多数あります。ご相談は、お問い合わせよりご連絡ください。
#UX/UI
#アプリ